Over time, search engines have encouraged businesses to enhance the mobile user experience of their websites. Nowadays, having a mobile-first approach is essential. Google gives preference to mobile versions of websites when indexing for both mobile and desktop searches.
Mobile optimization has evolved from being a good idea to a standard best practice. If your website isn’t mobile-friendly, you’re falling far behind the curve.
As early as January 2014, Google expanded its search performance features in Google Search Console (formerly Google Webmaster Tools) to include metrics for mobile performance. Later that year, they also integrated mobile recommendations into PageSpeed Insights.

In March 2015, an update nicknamed “Mobilegeddon” by many SEO experts prioritized websites that displayed well on mobile devices.
This guide explores everything you need to understand about mobile SEO and how to optimize your website to meet today’s mobile-centric requirements.
What is Mobile SEO?
Mobile SEO is the practice of optimizing a website for search engine visibility and user experience on mobile devices. It involves various strategies and techniques aimed at ensuring that a website is easy to navigate, loads quickly, and provides relevant and high-quality content to mobile users.
Mobile SEO includes optimizing website design, content, page speed, user experience, and technical aspects to enhance mobile search rankings and attract more organic traffic from mobile searchers.
This type of SEO goes beyond just improving search rankings; it also focuses on enhancing the mobile user experience through content and technology enhancements. While Mobile SEO shares similarities with traditional SEO practices, it requires additional considerations like site rendering and content optimization to meet the unique needs of mobile users and the speed expectations of mobile devices.
Is prioritizing Mobile SEO crucial for your website? How urgent is it? Consider this: 58% of global web traffic originates from mobile devices. Neglecting mobile users could mean missing out on a substantial amount of traffic.
Starting in 2023, Google has transitioned its crawlers to prioritize mobile-first indexing. This change emphasizes the importance of your website’s mobile experience in ensuring effective indexing, which is a crucial step before ranking algorithms are applied.
Best Tools for Google’s Interaction to Next Paint (INP) Metric
How much of your website traffic comes from mobile devices?
The answer depends on several factors, such as your industry (where B2B sites might attract more desktop users, for instance) and the search intent your content caters to (users might prefer desktops for significant purchases, for instance).
Regardless of these factors, optimizing your site for mobile devices is becoming increasingly important for the future.
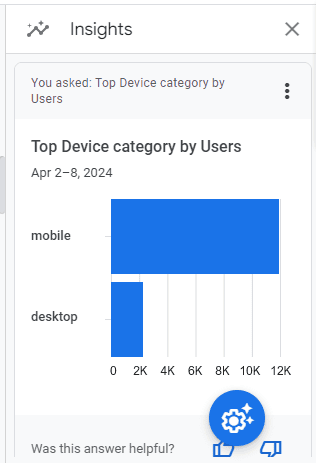
To assess your current mix of mobile versus desktop users, you can easily check in Google Analytics 4:
- Navigate to Reports in the left column.
- Click on the Insights icon on the right side of the screen.
- Scroll down to Suggested Questions and select it.
- Click on Technology.
- Choose Top Device model by Users.
- Then, click on Top Device category by Users under Related Results.

This breakdown of device categories will correspond to the selected date range in GA4, giving you a clear picture of your mobile versus desktop user ratio.
You can also create a report using Looker Studio:
- Add your website to the Data source.
- Include Device category in the Dimension field.
- Add 30-day active users to the Metric field.
- Click on Chart to choose the view that suits your needs best.
You can include additional Dimensions to explore deeper into the data, revealing insights such as which pages attract specific user types, the mobile-to-desktop ratio by country, the search engines that drive the most mobile traffic, and many other valuable metrics.
Here’s how you can determine if your website is mobile-friendly:
After learning how to create a report on mobile and desktop usage, your next step is to assess your site’s optimization for mobile traffic.
Although Google removed its mobile-friendly testing tool from Google Search Console in December 2023, there are still several valuable tools available for evaluating your site’s mobile compatibility.
Google releases a tutorial detailing how to identify INP issues
Bing’s mobile-friendly testing tool can check:
- Correct viewport configuration.
- Page content fitting device width.
- Readability of text on the page.
- Adequate size and touch-friendliness of links and tap targets.
- Detection of any other issues.
Google’s Lighthouse Chrome extension offers an evaluation of your site’s performance across various factors like load times, accessibility, and SEO.
To use it:
- Install the Lighthouse Chrome extension.
- Visit your website in your browser.
- Click on the orange Lighthouse icon in the browser’s address bar.
- Generate the report.
- A new tab will open, displaying your scores once the evaluation is complete.
You can also access the Lighthouse report through Developer Tools in Chrome:
- Click on the three dots next to the address bar.
- Choose “More Tools.”
- Select Developer Tools.
- Click on the Lighthouse tab.
- Opt for “Mobile” and click the “Analyze page load” button.
Google also provides another option: the PageSpeed Insights (PSI) tool. Just input your URL into the field and click Analyze.
PSI will integrate any Core Web Vitals scores into the generated view, allowing you to understand the user experience on your site. Tools such as WebPageTest.org provide graphical representations of the processes and load times required to display your webpages.
This data helps you identify processes that hinder page loading, those with extended loading times, and their impact on overall page load times. Additionally, you can simulate the mobile experience using Chrome’s Developer Tools, allowing you to seamlessly switch between desktop and mobile views.
Finally, try loading and navigating your website on your mobile device:
- Does it load slowly?
- Can you easily find crucial information on your site?
- Is it straightforward to add items to the cart?
- Is the text readable and clear?
To optimize your website for mobile-first, focus on monitoring the Performance and Accessibility scores using these tools, as they significantly impact mobile user experience. Explore each section within the PageSpeed Insights report to identify elements affecting your score. This information guides your developers in optimizing the mobile experience effectively.
Although mobile speeds on cellular networks have generally improved globally (the U.S. average speed has risen from 11.14 Mbps to 27.06 Mbps in eight years), prioritizing speed and usability remains crucial for mobile users.
Mobile Optimization Best Practices
Best Practices for Mobile Optimization can seem more technically focused compared to traditional SEO, which centers on aligning your content with user needs regarding your products/services. Although content relevance remains crucial, mobile SEO requires collaboration with developers and designers for optimal results.
Consider these key factors in mobile SEO as you optimize your site:
The Site Rendering
How your site adapts to various devices is critical in mobile SEO. The main approaches are responsive design and dynamic serving. Responsive design is the more prevalent option between the two.
Using your website’s cascading style sheets (CSS), flexible layouts, responsive content delivery networks (CDN), and modern image file formats, responsive design enables your site to adapt to different screen sizes, orientations, and resolutions.
Responsive design: With responsive design, page elements resize and reposition based on screen size. You can easily observe this by adjusting your desktop browser window size. Google recommends the responsive design approach.
Adaptive design: Known as dynamic serving involves multiple fixed layouts served dynamically based on the user’s device. Websites can have distinct layouts for desktop, smartphone, and tablet users, with each design tailored to remove unnecessary functionalities for specific device types.
While this method offers more control over device-specific content, it’s less efficient than responsive design.
Google’s New Interaction to Next Paint (INP) to Replace First Input Delay on March 12
Other options not covered here include:
- Progressive Web Apps (PWA), which can integrate seamlessly into mobile apps.
- Separate mobile site/URL (no longer recommended).
The Image Optimization As A Factor for Better Mobile SEO
Image optimization is crucial for enhancing the user experience on your website, especially on mobile devices. Unoptimized images can negatively impact page speeds and image quality, leading to a poor user experience. Images must adapt to smaller screens, different resolutions, and varying screen orientations.
One key strategy is to integrate responsive elements into your website’s CSS. Instead of using absolute pixel values for images, opt for relative units like a percentage of the page width. This approach ensures that images adjust responsively to different screen sizes, improving the overall user experience.
Alongside CSS changes, consider upgrading the image file formats used on your website. Modern formats like AVIF and WebP for Android devices, as well as HEIC for iOS devices, provide more efficient and lossless compression compared to older formats like JPEG and PNG.
These new file formats can reduce file sizes by up to 34%, leading to substantial enhancements in page load times for media-heavy pages. For WordPress users, leveraging image optimization plugins can automate the conversion of images to next-gen formats. Similarly, platforms like Wix automatically optimize images for improved performance.
Intrusive Interstitials
Google takes a firm stance on intrusive interstitials in the mobile experience, although it often communicates indirectly about ranking factors or penalties. Intrusive interstitials refer to pop-ups that obstruct users from viewing page content.
According to John Mueller, Google’s Senior Search Analyst, they prioritize the initial interaction a user has after clicking on a search result, indicating the importance of avoiding intrusive interstitials.
Google identifies certain types of interstitials as “intrusive,” including:
- Pop-ups that obscure the majority or entirety of page content.
- Non-responsive interstitials or pop-ups that mobile users cannot close.
- Pop-ups that appear without a user action, like scrolling or clicking.
Google Interaction to Next Paint (INP)
Google has introduced Interaction to Next Paint (INP) as a more comprehensive measure of user experience, replacing First Input Delay (FID). While FID measures the time from a user’s initial interaction with a page (like clicking a link or tapping a button) to when the browser starts processing event handlers in response, INP takes a broader approach. It evaluates a website’s responsiveness throughout its entire lifespan, not just during the initial interaction.
Note that certain actions like hovering and scrolling do not impact INP. However, keyboard-driven scrolling or navigational actions are considered keystrokes that may trigger events measured by INP, although scrolling itself is not directly included.
Although scrolling doesn’t directly factor into the INP calculation, it can indirectly affect it. For instance, if users scroll through content and additional content is lazily loaded from an API, the processing required for loading additional content can create contention on the main thread, increasing interaction latency and potentially lowering the INP score.
Bard Is Now Gemini AI As Google Launches New Model and Mobile App
Regarding what constitutes an optimal INP score:
- An INP under 200ms suggests good responsiveness.
- Between 200ms and 500ms indicates room for improvement.
- Over 500ms signifies poor responsiveness.
Common issues that lead to poor INP scores include:
- Long JavaScript Tasks: Excessive JavaScript execution can hinder the main thread, leading to delays in the browser’s responsiveness to user actions. To mitigate this, break down lengthy JavaScript tasks into smaller segments using the scheduler API.
- Large DOM (HTML) Size: A substantial DOM (starting from around 1500 elements) can severely impact a website’s interactive performance. Each additional DOM element increases the workload required for rendering pages and responding to user interactions.
- Inefficient Event Callbacks: Lengthy or complex event handlers can significantly impact INP scores. Poorly optimized callbacks linked to user actions like clicks, keypresses, or taps can obstruct the main thread, causing delays in rendering visual feedback promptly. For example, heavy computations or synchronous network requests initiated by event handlers can contribute to this issue.
To troubleshoot INP issues, various free and paid tools are available. As a helpful starting point, it’s advisable to check your INP scores by geographical regions using treo.sh. This tool provides valuable insights at a high level, helping you identify areas where you may encounter the most challenges.
The Structured Data
Structured Data is key to influencing how your site is displayed in mobile search results, complementing the usability and speed enhancements discussed earlier.
Search engine results pages (SERPs) have evolved significantly from the traditional “10 blue links” format. They now showcase diverse sections tailored to meet various search intents, including Local Pack, shopping listings, videos, and more, making the mobile search experience richer.
Therefore, it’s important to implement structured data markup on your site. This enables search engines to present rich results to users, enhancing visibility and relevance in mobile search results.
Integrating structured data markup into your website can impact its visibility in local and product-related searches significantly. By leveraging JSON-LD, you can annotate business, product, and service data using Schema markup directly on your pages.
For WordPress users, numerous plugins are accessible to automate structured data markup processes for your content.
Tap Targets
Tap targets, including navigation elements, links, form fields, and buttons such as “Add to Cart,” are crucial to the mobile user experience.
It’s important to size and arrange tap targets appropriately, ensuring they are at least 48 pixels by 48 pixels in size and free from overlapping with other page elements. Issues with tap targets are highlighted in the Lighthouse report.
Optimizing tap targets is particularly vital for e-commerce websites, as they directly impact user interaction and ultimately, the success of your online business. If you’ve put off making your website mobile-friendly until now, tackling these tips might seem daunting. You might be unsure of where to start first.
Similar to other SEO optimizations, it’s crucial to identify changes with the most significant impact, especially in mobile SEO. Consider SEO as a framework where the technical aspects form the foundation for your content. A sturdy foundation ensures that even the best content can rank effectively.
Here’s a prioritized checklist for optimizing your site for mobile:
- Responsive or Dynamic Rendering: Ensure users don’t need to zoom or scroll excessively to read your content. This should be your top priority.
- Content Style: Simplify your content for easy consumption. Avoid lengthy paragraphs and prioritize brevity.
- Image Optimization: Upgrade to next-gen image formats and optimize your content delivery network for speed.
- Tap Targets: Ensure navigation elements, links, and buttons are user-friendly for better engagement and conversions.
- Structured Data: While less urgent, implementing structured data can enhance your search engine visibility and traffic in the long run.
Prioritizing these areas will significantly improve your site’s mobile experience and performance.
Content Style
Content style refers to the manner in which content is presented and structured on a website. It consists of several aspects such as writing style, formatting, tone, and overall presentation of information to engage and communicate effectively with the target audience.
Content style can vary depending on the purpose of the content, the intended audience, and the platform or medium through which it is delivered.
Here is what to considered when creating your content:
- Considering the screens and preferences of mobile users can significantly shape your content style.
- Opt for concise writing over lengthy paragraphs to cater to mobile reading habits.
- Ensure that each key point fits comfortably on a mobile screen as a single line of text.
- Adjust font sizes based on screen resolution to prevent eye strain.
- Offer a dark or dim mode option to reduce eye strain further if feasible.
- Keep headers succinct and focused on the searcher’s intent rather than using lengthy section headers.
- Verify that your text displays in a readable font size.
In essence, Google’s mission is to organize the world’s information and make it universally accessible and useful. Given this mission’s focus on accessibility and usefulness, it’s clear that Google prioritizes websites that align with this vision.
Considering the increasing number of users accessing the web via mobile devices, one might infer that Google’s mission could include the word “everywhere” at the end of the statement.
Would you like to read more about “A Comprehensive Guide to Mobile SEO” related articles? If so, we invite you to take a look at our other tech topics before you leave!
Use our Internet marketing service to help you rank on the first page of SERP.